更新日 2022/9/3
【Unity】EditorWindow上でGUI.Window関数を利用してウィンドウを表示するエディター拡張方法について紹介します!
EditorWindow上でGUI.Window関数を利用してウィンドウを表示する方法をまとめます。
目次
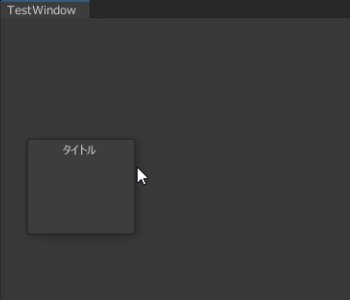
簡潔なウィンドウのサンプル
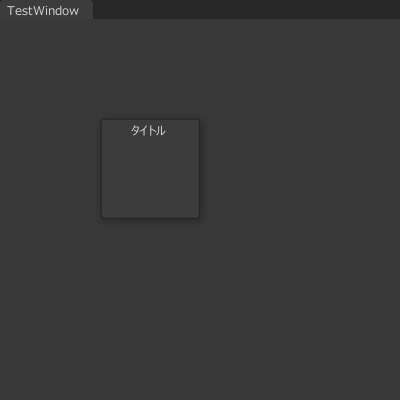
EditorWindowにWindowを表示する簡潔なサンプルです。

TestWindow.cs
using UnityEditor;
using UnityEngine;
public class TestWindow : EditorWindow
{
[MenuItem("Window/TestWindow")]
public static void Test()
{
GetWindow<TestWindow>();
}
void OnGUI()
{
BeginWindows();
GUI.Window(0, new Rect(100, 100, 100, 100), WindowFunc, "タイトル");
EndWindows();
}
void WindowFunc(int id)
{
}
}
MenuItem属性で指定したメニューのWindow/TestWindowでウィンドウを開きます。

移動可能なウィンドウ
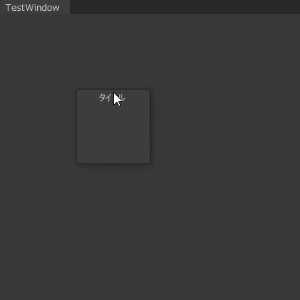
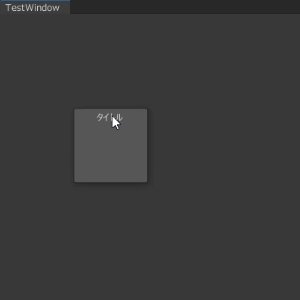
マウスによる移動を可能にしたウィンドウを実装します。

TestWindow2.cs
using UnityEditor;
using UnityEngine;
public class TestWindow2 : EditorWindow
{
[MenuItem("Window/TestWindow")]
public static void Test()
{
GetWindow<TestWindow>();
}
Rect windowPosition = new Rect(100, 100, 100, 100);
void OnGUI()
{
BeginWindows();
windowPosition = GUI.Window(0, windowPosition, WindowFunc, "タイトル");
EndWindows();
}
void WindowFunc(int id)
{
GUI.DragWindow();
}
}
閉じるボタンを加えたウィンドウ
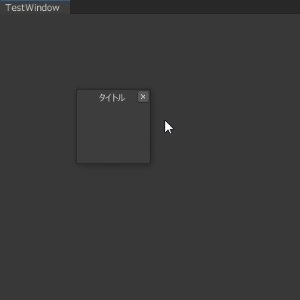
閉じるボタンをウィンドウの右上に表示し、ボタンが押されたらウィンドウを非表示にします。

TestWindow3.cs
using UnityEditor;
using UnityEngine;
public class TestWindow3 : EditorWindow
{
[MenuItem("Window/TestWindow")]
public static void Test()
{
GetWindow<TestWindow>();
}
Rect windowPosition = new Rect(100, 100, 100, 100);
bool show = true;
void OnGUI()
{
BeginWindows();
if(show) windowPosition = GUI.Window(0, windowPosition, WindowFunc, "タイトル");
EndWindows();
}
void WindowFunc(int id)
{
if(GUI.Button(new Rect(windowPosition.width-18, 2, 16, 16), "x"))
{
show = false;
}
GUI.DragWindow();
}
}
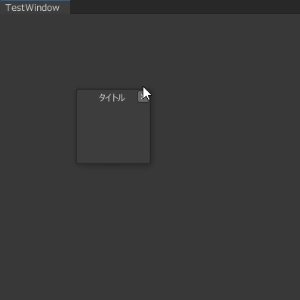
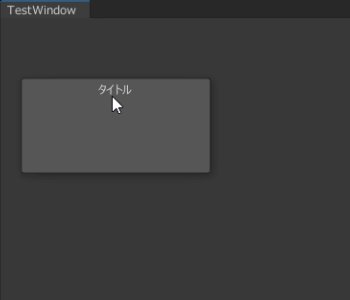
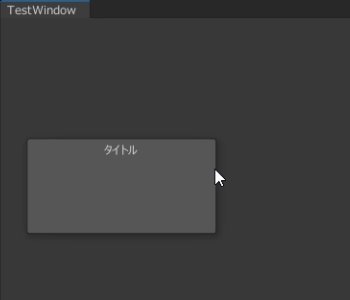
サイズ変更可能なウィンドウ
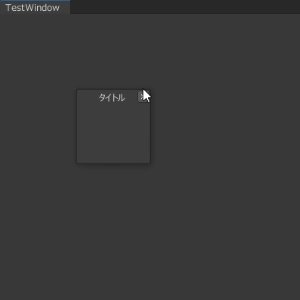
ウィンドウサイズを変更できるようにします。
複雑な処理になるため今回は右端でのみ変更できるように実装します。

TestWindow4.cs
using UnityEditor;
using UnityEngine;
public class TestWindow : EditorWindow
{
[MenuItem("Window/TestWindow")]
public static void Test()
{
var window = GetWindow<TestWindow>();
window.wantsMouseMove = true;
window.Show();
}
Rect windowPosition = new Rect(100, 100, 100, 100);
int resizeId = -1;
float resizeX = 0;
float resizeWidth = 0;
MouseCursor cursor = MouseCursor.Arrow;
void OnGUI()
{
BeginWindows();
windowPosition = GUI.Window(0, windowPosition, WindowFunc, "タイトル");
EndWindows();
Rect rightEdge = new Rect(windowPosition.x + windowPosition.width, windowPosition.y, 2, windowPosition.height);
switch (Event.current.type)
{
case EventType.MouseMove:
cursor = rightEdge.Contains(Event.current.mousePosition) ? MouseCursor.ResizeHorizontal : MouseCursor.Arrow;
Event.current.Use();
break;
case EventType.MouseDown:
if (rightEdge.Contains(Event.current.mousePosition))
{
resizeId = 0;
resizeX = Event.current.mousePosition.x;
resizeWidth = windowPosition.width;
Event.current.Use();
}
break;
case EventType.MouseDrag:
if (0 <= resizeId)
{
windowPosition.width = resizeWidth + Event.current.mousePosition.x - resizeX;
Event.current.Use();
}
break;
case EventType.MouseUp:
if (0 <= resizeId)
{
resizeId = -1;
cursor = MouseCursor.Arrow;
Event.current.Use();
}
break;
}
EditorGUIUtility.AddCursorRect(new Rect(0, 0, position.width, position.height), cursor);
Repaint();
}
void WindowFunc(int id)
{
GUI.DragWindow();
}
}
ウィンドウの右端2ピクセルをリサイズ可能な範囲にしてカーソルを変更しています。
EditorGUIUtility.AddCursorRectでカーソル変更後は、
Repaint関数を呼ばないとカーソルが直ぐに再描画されませんでした。
続く・・・。
関連ページ
こちらのページも合わせてご覧下さい。

【Unity】エディター拡張方法をまとめます!2022/9/21

【Unity】Vector4を1行で表示するエディター拡張を紹介します!2022/7/6

【Unity】両端編集可能なスライダーを表示するエディター拡張を紹介します!2022/7/11

【Unity】ツールバー表示するエディター拡張方法を紹介します!2022/7/14

【Unity】プログレスバーを表示するエディター拡張方法を紹介します!2022/7/15