【Unity】Vector4を1行で表示するエディター拡張を紹介します!
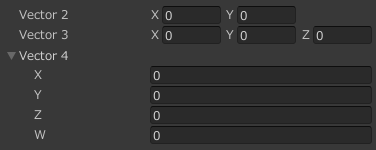
Unity標準のVector4のインスペクター表示は縦に表示されてしまうため見た目もスペース的にも良くありません。

これを1行で表示できるようにエディター拡張しましょう。
カスタム描画するには?
カスタム描画するにはPropertyDrawerを継承してOnGUI関数をオーバーライドします。
PropertyDrawerの詳細は以下を参照して下さい。
どのように実装する?
Vector4を1行で描画する方法とSerializedPropertyを使って描画する方法を調べましょう。
Vector4を1行で描画する方法
Vector4を1行で描画するEditorGUI.Vector4Field関数が用意されていますが、
SerializedPropertyを引数に取るオーバーロードはありませんのでさらに調べる必要があります。
SerializedPropertyで描画する方法
Unity内部のソースコードにヒントがあるかもしれないので探しに行きましょう。
ソースコードはUnity公式GitHubで配布されています。
詳しくはUnityのリファレンスコードをゲットしようを参照して下さい。
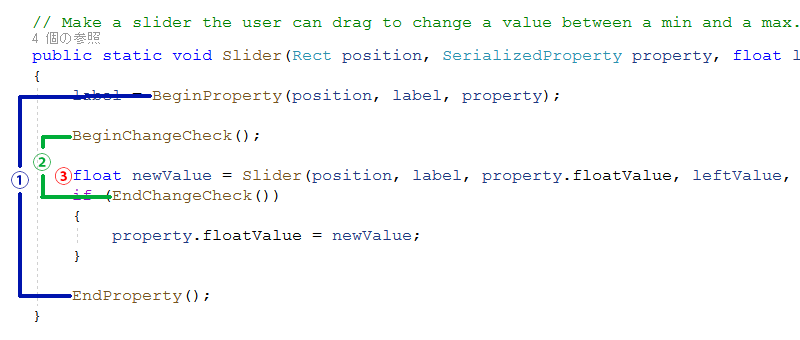
スライダーを描画するEditorGUI.Slider関数の実装にSerializedPropertyを使った方法を見つけました。

大きく分けて3つの構成で実装されています。
- BeginProperty関数とEndProperty関数で囲う
- BeginChangeCheck関数とEndChangeCheck関数で囲う
- GUI描画する
これをマネして実装してみましょう。
Vector4Drawerの実装
PropertyDrawerを継承したVector4Drawerクラスを実装します。
まずCustomPropertyDrawer属性にtypeof(Vector4)を渡してこのクラスがVector4専用であることを示します。 次にPropertyDrawer.OnGUI関数をオーバーライドして先程探したコードをマネして実装します。
EditorGUI.BeginChangeCheck関数とEditorGUI.EndChangeCheck関数で囲うことでエディターの変更を検知できます。変更があった場合に変更された値を代入して更新します。
Vector4Drawer.cs のソースコード
using UnityEngine;
namespace UnityEditor
{
[CustomPropertyDrawer(typeof(Vector4))]
public class Vector4Drawer : PropertyDrawer
{
public override void OnGUI(Rect position, SerializedProperty property, GUIContent label)
{
label = EditorGUI.BeginProperty(position, label, property);
EditorGUI.BeginChangeCheck();
Vector4 newValue = EditorGUI.Vector4Field(position, label, property.vector4Value);
if (EditorGUI.EndChangeCheck())
{
property.vector4Value = newValue;
}
EditorGUI.EndProperty();
}
}
}
Unityエディター拡張なのでAssets階層以下のEditorフォルダに配置して下さい。
このように簡単に見た目を拡張することができます。
自分の思い通りの見た目になるようにエディター拡張してみてはいかがでしょうか。
関連ページ
こちらのページも合わせてご覧下さい。