【Unity】ビルドしたウインドウを透明化する方法を紹介します!
UnityのWindowsビルドでウインドウを透明化する方法について紹介します。まず初めにウインドウのフレームを削除したポップアップウインドウにして、その後に透明化し、最後にドラッグで移動できるようにします。

| 名称 | バージョン |
|---|---|
| Unityエディター | 2022.3.20f1 |
ビルドしたウインドウのフレームとか背景とか消せるのかなあ?
できるだけ分かりやすく簡単に解説しますね。
ポップアップウインドウにする
最初はウインドウのフレーム部分を取り除いてポップアップウインドウにしましょう。
Unityの標準機能では実現できないので、必要なWin32API関数を呼び出す準備をします。
[DllImport("user32.dll")]
static extern IntPtr GetActiveWindow();
[DllImport("user32.dll")]
static extern int SetWindowLong(IntPtr hWnd, int nIndex, uint dwNewLong);
[DllImport("user32.dll")]
static extern int SetWindowPos(IntPtr hWnd, int hWndInsertAfter, int x, int y, int cx, int cy, uint uFlags);
DllImport属性でDLL内の関数を呼び出せるんだよね!
名前と引数はキチンと合わせて下さいね。
Screenのサイズを取得し、ウインドウスタイルをポップアップウインドウに変更した後でウインドウサイズをスクリーンサイズに変更します。
void Start()
{
#if !UNITY_EDITOR
int width = Screen.width;
int height = Screen.height;
var hWnd = GetActiveWindow();
SetWindowLong(hWnd, GWL_STYLE, WS_VISIBLE | WS_POPUP);
SetWindowPos(hWnd, HWND_TOPMOST, 0, 0, width, height, SWP_NOMOVE);
#endif
}
スクリーンサイズを一旦保存しておいてポップアップウインドウに変更して、最後にスクリーンサイズに戻すんだね!
ビルド実行時のみコードを有効にするために!UNITY_EDITORマクロで囲って下さいね。
ポップアップウインドウにすると閉じるボタンもなくなるのでエスケープキーでアプリケーションを終了できるようにします。
void Update()
{
if (Input.GetKey(KeyCode.Escape))
{
Application.Quit();
}
}
Application.Quit関数でアプリを終了できるんだね!
ここまでのソースコードはGitHubにアップしてあります。
code-examples/unity/PopupWindow.cs適当なゲームオブジェクトにスクリプトを追加してビルド後に実行して下さい。ゲームオブジェクトにスクリプトを追加する方法はUnityでスクリプト拡張する方法をご覧下さい。

ここからはビルドの設定を説明しますね。
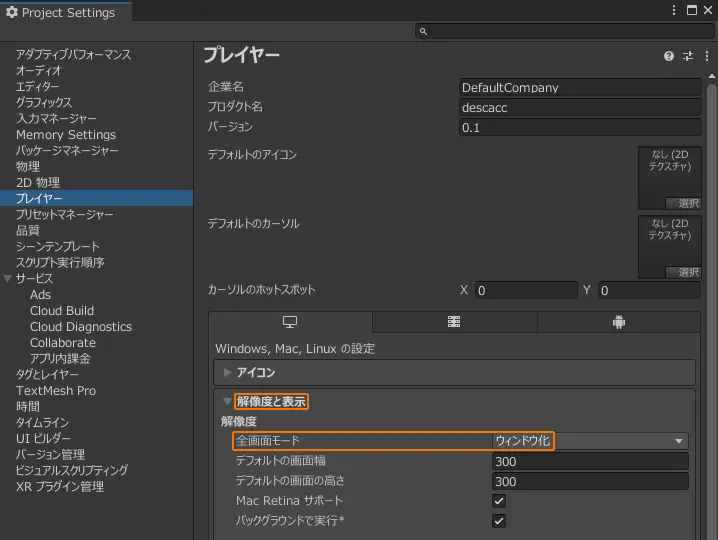
プレイヤーの全画面モードをウィンドウ化に変更します。必要に応じてデフォルトの画面幅と画面の高さを指定して下さい。

Project Settingsウインドウはメニューから編集 > プロジェクト設定...で開けるよ!
ビルド後に実行してフレームがないポップアップウインドウになっていることを確認して下さい。

Unityでビルドする方法はUnityエディターでコンテンツをビルドする方法をご覧下さい。

フレームがないウインドウができたね!でも背景も消したいなあ・・・
背景を透明化する
続いて背景を透明化する方法について紹介しますね。
レイヤーウインドウの透明度を設定するAPIを呼び出せるようにします。
[DllImport("user32.dll")]
static extern int SetLayeredWindowAttributes(IntPtr hWnd, int crKey, byte bAlpha, uint dwFlags);
今度はレイヤーウインドウにするんだね!
EXスタイルをレイヤーに設定してカラーキーに0を設定します。初期化部分に以下のコードを追加します。
SetWindowLong(hWnd, GWL_EXSTYLE, WS_EX_LAYERED);
SetLayeredWindowAttributes(hWnd, 0, 0, LWA_COLORKEY);
カラーキーが0ということはR0G0B0の真っ黒ってことだね!
ここまでのソースコードはGitHubにアップしてあります。
code-examples/unity/TransparentWindow.cs適当なゲームオブジェクトにスクリプトを追加してビルド後に実行して下さい。ゲームオブジェクトにスクリプトを追加する方法はUnityでスクリプト拡張する方法をご覧下さい。

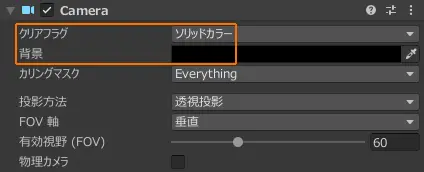
続いてカラーキーで設定した色に合わせてカメラの設定をしましょう。
カメラのクリアフラグをソリッドカラーに、背景をR0G0B0の黒に設定します。

カラーキーと合わせないと背景が透過できないんだね!
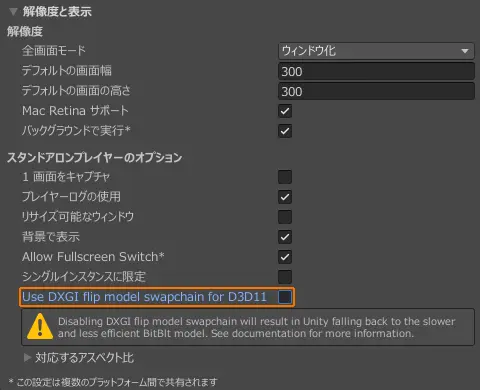
最後にビルド設定のUse DXGI flip model swapchain for D3D11をオフにします。

パフォーマンス警告が出ますが、ここでは無視しましょう。
ビルド後に実行して背景部分が透過されていることを確認して下さい。

背景を透過できたね!あとはデスクトップ上を移動できたらいいなあ・・・
不透明部分をドラッグして移動できるようにする
最後にウインドウを移動できるようにしましょう。
ウインドウを移動するためのAPIを呼べるようにします。
struct RECT { public int left, top, right, bottom; }
[DllImport("user32.dll")]
static extern int GetWindowRect(IntPtr hWnd, out RECT lpRect);
[DllImport("user32.dll")]
static extern int MoveWindow(IntPtr hWnd, int x, int y, int nWidth, int nHeight, int bRepaint);
struct POINT { public int x, y; }
[DllImport("user32.dll")]
static extern int GetCursorPos(out POINT lpPoint);
ウインドウの矩形を取得する関数と移動する関数とカーソルの位置を取得する関数だね!
マウス左ボタンを押したときに移動可能にして離したときに無効にします。マウスを移動しているときにカーソル位置を取得し前回の位置から移動していたらその距離だけウインドウを移動するように実装します。
bool movable = false;
POINT cursorPosition;
void Update()
{
if(Input.GetMouseButtonDown(0))
{
movable = true;
GetCursorPos(out cursorPosition);
}
else if (Input.GetMouseButtonUp(0))
{
movable = false;
}
if(movable)
{
GetCursorPos(out POINT position);
int dx = position.x - cursorPosition.x;
int dy = position.y - cursorPosition.y;
if(dx != 0 || dy != 0)
{
#if !UNITY_EDITOR
var hWnd = GetActiveWindow();
GetWindowRect(hWnd, out RECT rect);
int x = rect.left + dx;
int y = rect.top + dy;
int width = rect.right - rect.left;
int height = rect.bottom - rect.top;
MoveWindow(hWnd, x, y, width, height, 0);
#endif
}
cursorPosition = position;
}
}
ソースコードが長くなると混乱しちゃうけど落ち着いて理解しようね!
ここまでのソースコードはGitHubにアップしてあります。
code-examples/unity/MovableTransparentWindow.cs適当なゲームオブジェクトにスクリプトを追加してビルド後に実行して下さい。ゲームオブジェクトにスクリプトを追加する方法はUnityでスクリプト拡張する方法をご覧下さい。

ビルド後に実行してウインドウが移動できるか確認して下さいね。
まとめ
今回の記事のまとめだよ!
| ・ウインドウフレームを消したい場合はポップアップウインドウにする! ・透過するにはレイヤーウインドウにしてカラーキーを設定する! | ||
ウインドウのフレームを消して透過する方法が分かったよ!
Unity標準機能で実現できない時は他のDLLから関数を呼び出して解決できることがありますよ。
関連ページ
こちらのページも合わせてご覧下さい