更新日 2022/9/20
【Unity】EditorGUIのObjectFieldの表示についてまとめます!
Unityオブジェクトを表示する便利なEditorGUI.ObjectField関数の詳細についてまとめます。

目次
調査した経緯
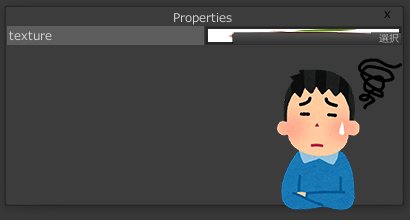
プロパティーの一覧を表示するウィンドウを作成していたときのお話です。
テクスチャを表示しようとしたら思うような結果が得られませんでした・・・。

このようなことが良くありませんか?
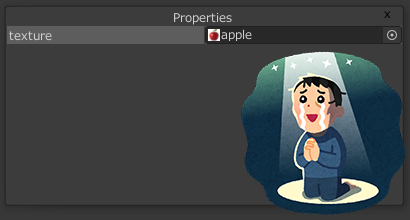
この記事を見ればUnityオブジェクトを思いのままに表示できるようになります。

コード詳細
EditorGUI.ObjectField関数に関連するコードの話になります。
Unity内部のコードは公式GitHubにリファレンスコードが公開されています。

【Unity】公式GitHubで公開されているリファレンスコードをゲットしよう!2022/7/7
ObjectFieldVisualTypeについて
ObjectField.cs 45行目に実装されています。
internal enum ObjectFieldVisualType { IconAndText, LargePreview, MiniPreview }
3種類の列挙子で表示を切り替えていそうです。
ObjectFieldVisualTypeの振り分けについて
ObjectField.cs 187行目に実装されています。
bool hasThumbnail = EditorGUIUtility.HasObjectThumbnail(objType);
// Determine visual type
ObjectFieldVisualType visualType = ObjectFieldVisualType.IconAndText;
if (hasThumbnail && position.height <= kObjectFieldMiniThumbnailHeight && position.width <= kObjectFieldMiniThumbnailWidth)
visualType = ObjectFieldVisualType.MiniPreview;
else if (hasThumbnail && position.height > kSingleLineHeight)
visualType = ObjectFieldVisualType.LargePreview;
主に幅や高さでObjectFieldVisualTypeが振り分けられています。
EditorGUIUtility.HasObjectThumbnail関数について
EditorGUIUtility.cs 1085行目に実装されています。
public static bool HasObjectThumbnail(Type objType)
{
return objType != null && (objType.IsSubclassOf(typeof(Texture)) || objType == typeof(Texture) || objType == typeof(Sprite));
}
この関数ではTextureとそのサブクラス、Spriteがtrueになります。
固定値について
固定値は以下のように定義されています。
internal const float kSingleLineHeight = 18f;
internal const float kObjectFieldMiniThumbnailHeight = 18f;
internal const float kObjectFieldMiniThumbnailWidth = 32f;
まとめ
以上を踏まえた上でまとまると次のような結果になります。
- テクスチャまたはスプライトで高さが18以下かつ幅が32以下の場合はMiniPreview
- テクスチャまたはスプライトで高さが18より大きい場合はLargePreview
- 上記以外はIconAndText
テクスチャとスプライト以外のオブジェクトはIconAndTextになります。
ObjectFieldVisualType一覧表
テクスチャとスプライトの表示テーブルです。
| 名前 | 画像 | サイズ |
|---|---|---|
| IconAndText | 幅が32より大きくて高さが18以下 | |
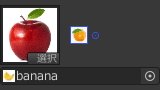
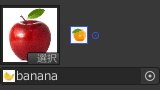
| LargePreview |  | 高さが18より大きい |
| MiniPreview | 幅32以下で高さが18以下 |
コード例
// IconAndText
EditorGUI.ObjectField(new Rect(0,0,160,18), texture, typeof(Texture), false);
// LargePreview
EditorGUI.ObjectField(new Rect(0,0,60,60), texture, typeof(Texture), false);
// MiniPreview
EditorGUI.ObjectField(new Rect(0,0,32,18), texture, typeof(Texture), false);
サイズのみで表示パターン3種類を切り替えることができます。
臨機応変に使い分けられると便利ですね。
関連ページ
こちらのページも合わせてご覧下さい。

【Unity】エディター拡張方法をまとめます!2022/9/21

【Unity】公式GitHubで公開されているリファレンスコードをゲットしよう!2022/7/7

【Unity】両端編集可能なスライダーを表示するエディター拡張を紹介します!2022/7/11

【Unity】メッセージボックスを表示するエディター拡張方法を紹介します!2022/7/16

【Unity】プログレスバーを表示するエディター拡張方法を紹介します!2022/7/15